
What you will learn:
– how to bring up pallets
– how to use layers
– how to use the colour selector
– how to use the dropper
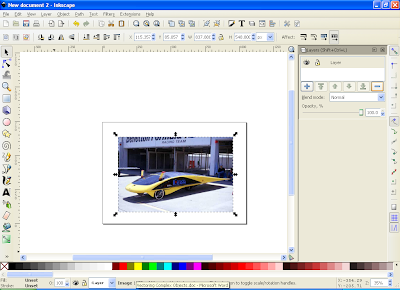
Step 1: first things first, go and grab a picture of the car, as seen above. Right click on it, and save it. Then import that picture into your inkscape program.
Alternately you can just drag the image from the website into inkscape and choose to embed it that way.

You will notice that the image is bigger than the page. Not only that, but it would make more sense if your page was “landscape” rather than “portrait.” (Land scape is horizontal, portrait is vertical.
Step 2: Select the [FILE] menu, and go down to [Document Properties] (note: take a moment to realize that beside the document properties option is the hotkey SHIFT+CTR+D. This means that you could alternately open the [Document Properties] by holding SHIFT, and CTRL, while pressing the D key.)
Inside Document Properties you will see, near the middle, something reading “Orientation.” There are two options here: Portrait and Landscape. Click on the circle beside landscape. Then close the Document Properties and resize your image so it fits in the page.
If you resize while keeping the CTRL key held down, it will keep the same ratio. If you’re unsure what that means, just try to resize by holding CTRL then try without. It will make sense soon.

Step 3: You may have noticed that in these screen shots there is something different from what you see on your screen. There is a vertical rectangular box to the right of the screen. This is the pallets window. To open this you just need to open one of the many pallets.
We will be working with LAYERS first.
You can select the LAYER menu from the top of the screen and then select the last option in that menu, LAYERS.
This will open up the box. Note that you could alternately bring this up by pressing SHIFT+CTRL+L
Step 4: You will notice that you already have one layer titled Layer. That’s all fine and well but that name doesn’t tell us much. Click on the title and you will be allowed to rename it. Rename it as “Background Image.”

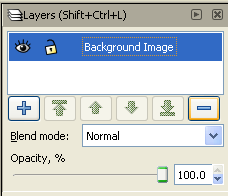
Breakdown of the box, from top to bottom:
Title of the Layers box (triangle shows/hides pallet, X closes it.)
Your first layer, renamed as “Background Image”
The open eye means you can “see” the layer. Click it to hide the layer.
The open lock means you can edit the layer. Click it to write protect it.
The Plus and Minus allow you to delete or add layers
Blend mode lets you play with effects. Don’t worry about it just yet.
Opacity allows you to make the layer “see through.” Don’t worry about it yet.
Step 5: Time to get to work turning the car from a real image into a vectored image. This may seem difficult, but really it’s the each same as making the basic shapes you created earlier.
Click on the Plus button to add a new layer. You have the option to name the layer. Call it “CAR YELLOW.”
You will use this layer to create the basic yellow shape of the car. Using the Curves tool trace the yellow outline. It’s OK to cover objects that are not yellow. Try to outline the entire body, with the exception of the large roof/windshield.
Once your outline is created, click on the yellow from the colours at the bottom and you will have a basic yellow shape that, kinda/sorta looks like the car.

Step 6:
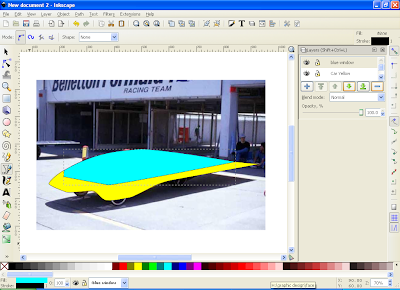
Create a new layer once more, and name this “BLUE GLASS.”
This time trace the blue windshield as it curves along the top of the car. For the bottom you don’t have to be so precise. Just click anywhere in the yellow, so that the blue overlaps. Once this object is joined click the blue colour from the selection bar below.
[note: it’s important to make sure you’re editing on the layer you wish to be. To check this, before drawing a shape, make sure the layer you want is highlighted in the layers pallet. At the bottom of the screen there is a drop down beside the small eye and lock which states the name of the layer currently being edited.]

Step 7:
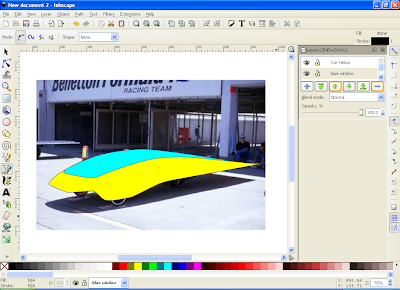
By now you have realized that your car doesn’t quite look right. You want the blue behind the yellow. Well that’s easy enough to do. In the Layers pallet select “Blue Window” and then click the little green “DOWN ARROW”. Your Blue Window layer will drop down behind the Yellow Car layer.
Layers display themselves in order of highest (Topmost) to lowest (Bottommost.) If you clicked the down arrow with the line under it that would send the blue window to the very bottom, under the background layer, making it completely unseen.

Step 8:
It’s time to add the wheels. Create a new layer and name it “Wheels.” You now want to trace the wheels. But this may be difficult as it’s hard to see the full outline behind the yellow car layer. That’s not a problem. Just select “Yellow Car” in the layers pallet, and click the eye. This will turn off the Yellow Car layer, until you turn it back on again. [Note: when a layer is turned off the eye is closed.]
Now re-select the “Wheels” layer and start to trace your objects. These will need to be traced precisely, as this layer will be ontop of the “Yellow Car” layer, rather than behind it.
Once the three wheels are completed, fill them in Black. Then turn on the Yellow Car layer.
As we want the wheel on top of everything, click that layer, and then click the Green Arrow with a line ABOVE it, just to be sure you’ve brought the Wheels layer to the very top.
Now, lets take a look at your image. Click on the eye for “Background,” and you will be left with just what you have created, hiding the rastered image that you are tracing.

Step 9:
Alright, you’re getting there. You have a car that looks – kinda, sorta – like the car. A few more details, and you’ll be there. This step requires you to think back on what you’ve just done – but I have faith in your abilities. Turn on the background layer once more, and then:
Hide the yellow car layer and the blue windows layer.
Create a new layer called “black siding”
Trace the black siding on the care, fill it in black.
Create a new layer called “Fins”
Trace the two Fins (mirrors?) at the front of the car, and fill them in red.
Move “Fins” and “black siding” to the top, and then turn Yellow Car, and Blue Window back on. Turn off “Background.”

Step 10:
You now have a car. That, kinda, looks like the car. But it has some problems. First, the colours. They’re terrible. So now lets learn how to change the colours. Turn “Background” back on.
Open the Colour Pallet by clicking on the OBJECT menu, and selecting “FILL AND STROKE” Alternately, you could hold CTRL+SHIFT+F.
Now that this is open we can begin to make the colours, less terrible. With the Fill pallet open click on the Yellow Car object, and once selected you can begin to edit the colour. There are many ways to do this, RGB, HSL, CMYK, Wheel, and CMS. I prefer CMYK and Wheel.
Choose a colour the best fits the car. If you’re having trouble there is another option.

Step 10b:
You can choose the colour using the eye dropper tool. This may be at the very bottom of the tool pallet on the left, or if the whole pallet can not be shown, you may have to click the two arrows, and then choose “dropper” from the list of hidden tools.
With the dropper selected, click on the big X just under the word fill. This will turn off the current colour. Now you can click on the rastered image, itself. Note, each time you click you can undo your choice by pressing the big X once more, or using keystroke command CTRL+Z (this will undo whatever your last action was.)
Step 11:
Change the colours of the window, and the mirrors to something of your liking as well.
There we go. Looks better already. But still – something is missing.
Adding Highlights
Now, just to complicate things, I want you to hide all the layers, except for “Background.” It’s time to make some highlights and shadow layers. This is no more / less complicated than any of the other shapes you’ve created. You just need to think about where the best place to add the highlights and shadows should be.
First, create a layer called “Yellow Highlights” and move it to the very top. [note: you may want to hide the Fill Pallet while working with the layers like this. Refer back to the earlier “Layers Pallet” image to see how to hide the pallet.]
You will notice that the front of the car is a much brighter yellow. Begin to draw a shape that closely follows the bright patterns of the car. You may also want to select some of the bright lines at the rear of the car.
Select all your highlight shapes, then grab the dropper tool and find a good light yellow colour from the car. With those shapes filled in, you can move on and create the shadows.
To do this it is the same process. Create a layer called “Yellow Shadows” and draw shapes where you want the dark areas to be. Then select the dropper and choose a good dark yellow from the image.
When this is done, you may turn the “Yellow Car” layer back on.

Step 11b:
Repeat this process by adding highlights to the wheels on a layer called “Wheel Highlights” and block off the darker part at the front of the windscreen in a layer called “Windscreen Shadows”. Finally make layers to add the various colours to the fins. You should end up with something resembling the image below. [note: windscreen shadow must be below the fins layer, else you will obscure one of them.]

Step 12: Something still isn’t right. All those ugly lines surrounding the objects. Surely there must be a way to turn them off. And there is.
Turn off the “Background” layer, and then select all your objects. You can do this by SHIFT+[click]ing all the objects, but there’s an easier way. Press CTRL+A. This will select all the objects on your current layer. Even still, there are a lot of layers to select. So press CTRL+ALT+A (or select it through the menus by pulling down the EDIT menu, and choosing “Select All in All Layers” near the bottom of the menu.)
With everything selected go back to your Fill and Stroke pallet. This time choose the “Stroke” tab (beside fill at the top of the pallet, on the other side of Stroke Style.) Right now the stroke is selected as a single layer black. You can change the colour, but best to just click on the great big X to turn off all the strokes, and leave you with just the coloured objects.

Done and done. It’s just that easy.
[Yes, I do understand that this image is far from perfect. Think of it as an indication of how yours should look for a first time through. Does yours look better than this? Fantastic! Does it look the same? That's very good. Is it worse? In what ways - how could you improve next time?]
Final Instruction:When finished, try your hand at vectoring at least one more of the cars below. You can create new layers to vector in the backgrounds, or reflections if you desire. The amount of effort and detail you put into your work is up to you - but you should start exploring various ways to flesh out your images, and by adding more than the basic subject you can achieve stunning results.



No comments:
Post a Comment